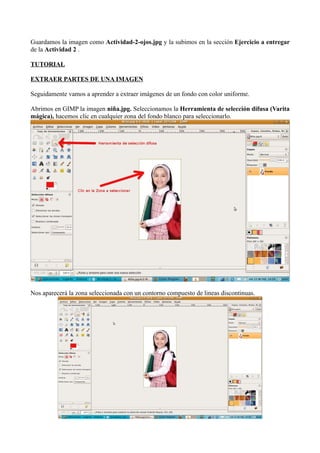
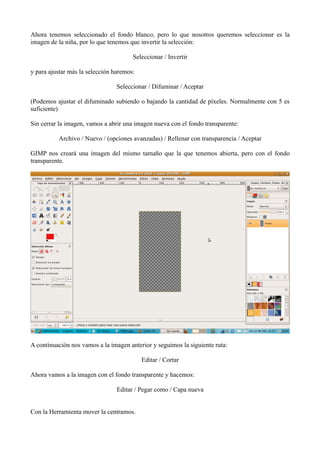
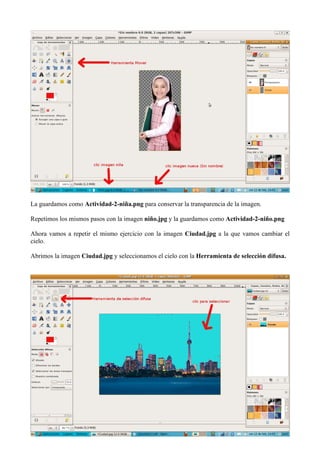
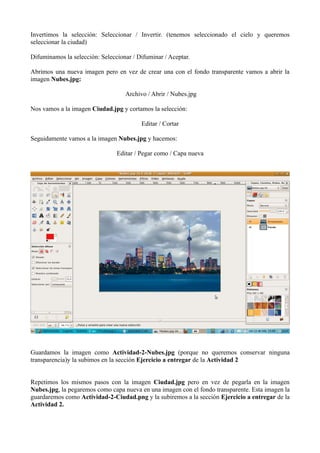
Este documento presenta varios tutoriales sobre cómo editar imágenes en GIMP. Explica cómo eliminar los ojos rojos de una foto, extraer partes de una imagen de un fondo uniforme, recortar una imagen y agregarla a otra, y combinar varias imágenes en una sola.