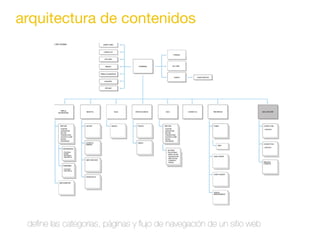
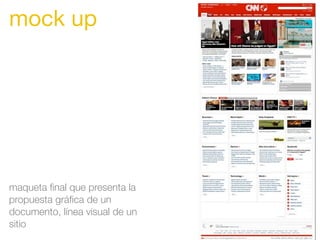
El documento describe un taller de producción digital que aborda la creación y presentación de proyectos de diseño web, incluyendo la elaboración de maquetas y prototipos. Se enfatiza la importancia de la usabilidad, la arquitectura de la información y la efectividad en la comunicación visual para el diseño de interfaces. Además, se discuten herramientas y procesos necesarios para optimizar la experiencia del usuario en entornos digitales.

![“[
]porque
todo
diseño
comienza
cuando
se
comprende
y
se
interpreta”
Alan Fletcher](https://image.slidesharecdn.com/clase00-130812201412-phpapp02/85/Diseno-de-la-informacion-2-320.jpg)