
Kiosko museo
- 1. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 1 Gema de la Fuente – 29/03/2010 1 Diseño centrado en el usuario 1. Consulta estadísticas: a. Objetivos: Establecer los tipos de visitantes del museo para poder elegir los perfiles que se utilizaran en las pruebas con usuarios (3, 4, 5ª, 8 y 10) así mismo obtener datos para la elección de contenidos, funcionalidades y enfoque de la aplicación (p.e. idiomas). b. Metodología: Consulta de estudios realizados por el museo, instituciones, etc. para cuantificar en base a datos reales: i. Afluencia y temporalidad visitantes. ii. Tipologías de visitantes: 1. Nacionalidad. 2. Edad. 3. Tipo de visita (grupo/individuales). 4. Orientación de la visita (ocio/didáctico/académico). iii. Preferencias y gustos de los visitantes. 2. Observación etnográfica: a. Objetivo: Conocer la forma de relacionarse de los visitantes con el museo y los elementos informativos. Obtener información para realizar la técnica de personas (5a). b. Metodología: Durante 1 mes (dividido en 4 periodos de diferente afluencia y tipología de visitantes) observar el comportamiento de los visitantes en el museo, su forma de relacionarse con las obras y el recorrido y uso de los elementos informativos a los que deberá sustituir/complementar el kiosco. 3. Entrevistas: a. Objetivo: Conocer necesidades, preferencias y deseos de los visitantes y profesionales que utilizarán el kiosco para establecer los contenidos y funcionalidades que debe incluir. b. Metodología: 2 Focus group de 5 integrantes cada uno; Uno con visitantes reales del museo y otro con profesionales para los que el kiosco puede ser una herramienta de trabajo. i. Curadores museo y guías: Extraer contenidos a difundir/potenciar y funcionalidades que considerarían una ayuda a su labor. ii. Visitantes: Con perfiles extraídos de las conclusiones obtenidas en la consulta de estadísticas (1). Se presupone que serían: 1 escolar, 1 profesor, 1 estudiante universitario, 2 turistas. 4. Card Sorting Libre: a. Objetivo: Categorización de los contenidos dentro del esquema mental de los visitantes. b. Metodología: Grupo de 5 personas, con perfiles extraídos de las conclusiones obtenidas en la consulta de estadísticas (1), deberán agrupar y categorizar tarjetas con los diferentes contenidos propuestos para la aplicación a partir de las conclusiones obtenidas en las fases anteriores, especialmente las entrevistas (3): Se presupone que serían: 1 escolar, 1 profesor, 1 estudiante universitario, 2 turistas.
- 2. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 2 Gema de la Fuente – 29/03/2010 2 5. Entregables: a. Personas y escenarios i. Objetivos: Definir usuarios tipo en contextos específicos para basar en sus necesidades y comportamientos las principales funcionalidades y flujos de navegación de la aplicación. ii. Metodología: Basándose en los resultados de la observación etnográfica (3) realizar 4 tipos de personas con sus correspondientes escenarios. Se presupone que serían: 1. Alumno en visita escolar. 2. Estudiante universitario en visita académica. 3. Turista en visita de grupo. 4. Turista en visita individual. b. Mapa de contenidos i. Objetivos: Elaborar una taxonomía con los contenidos propuestos, que sirva como guía tanto al desarrollo posterior como a los diferentes participantes en el desarrollo (en esta fase: redactores contenidos, desarrolladores). ii. Metodología: Utilizar las conclusiones obtenidas en el card sorting (4). c. Flujo de interacción i. Objetivos: Diseñar las secuencias de interacción del usuario con la aplicación. ii. Metodología: Basándose en las dos herramientas anteriores: personas (5a) y mapa de contenidos (5b). d. Wireframes i. Objetivos: Obtener un prototipo de baja fidelidad para utilizarlo en las fases siguientes y como documento de trabajo para los diferentes participantes en la realización de la aplicación (en esta fase: diseñadores y desarrolladores). ii. Metodología: Utilizando como usuarios a las personas (5a), presentando los contenidos establecidos en el mapa de contenidos (5b) y siguiendo el flujo de interacción (5c), proponer una solución gráfica. 6. Análisis heurístico sobre prototipo de baja fidelidad a. Objetivos: Aplicar heurísticos para detectar fallos en el planteamiento de la aplicación en una fase temprana del desarrollo. b. Metodología: Revisión por 3 expertos del prototipo de baja fidelidad wireframe (5d). 7. Prototipo funcional. a. Objetivos: Desarrollar un prototipo de alta fidelidad para poder probarlo con los usuarios . b. Metodología: Basándose en los wireframes (5d) y aplicando las conclusiones obtenidas en el análisis heurístico (6). 8. 1º Test de usuarios: a. Objetivos: Testar la usabilidad real y percibida de la aplicación con usuarios reales. b. Metodología: 5 usuarios con los mimos perfiles utilizados en Card Sorting, pero diferentes individuos, se les pedirá realizar 5 tareas en la aplicación y también expresar sus impresiones sobre el kiosco, su utilidad y su manejo.
- 3. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 3 Gema de la Fuente – 29/03/2010 3 9. Diseño final. 10. 2º Test de usuarios: a. Objetivos: Comprobar si las mejoras introducidas en el diseño final (9) a partir de las conclusiones del 1º test de usuario (8) han sido acertadas y descubrir otros aspectos de mejora. b. Metodología: Otros 5 usuarios como los del anterior test, se les pedirá realizar 5 tareas en la aplicación (2 de ellas repitiendo las del anterior test sobre las que la solución implementada genere más dudas y otras 3 nuevas) y también expresar su impresiones sobre el kiosco, su utilidad y su manejo. 11. Implementación final y puesta en real. 12. Documento de directrices de diseño. a. Objetivos: Documentar el proceso seguido para la realización de la aplicación y establecer pautas para futuras ampliaciones/mejoras. 13. Recogida de datos estadísticos sobre el uso de la herramienta. a. Objetivos: Conocer el uso real que hacen los visitantes del kiosco para valorar el resultado de la aplicación diseñada y poder acometer mejoras. b. Metodología: Programa de análisis de navegación tipo Google Analytics. 14. Encuestas de satisfacción / buzón de sugerencias a. Objetivos: Conocer la valoración (utilidad y usabilidad percibida) que los visitantes hacen del kiosco y sus sugerencias para valorar el resultado de la aplicación diseñada y poder acometer mejoras. b. Metodología: Se podía implementar como una funcionalidad más del propio kiosco. Constaría de 10 preguntas cerradas y ofreciendo algún tipo de recompensa a los visitantes que la completen. También un buzón de sugerencias. 15. Revisiones periódicas e implementación de mejoras a. Objetivos: Mejorar y actualizar cíclicamente la aplicación adaptándola a las necesidades de los visitantes. b. Metodología: Aplicar las conclusiones extraídas de la recogida de datos estadísticos (13) y las encuestas de satisfacción (14) basándose en el documento de directrices de diseño (12). NOTA: Se presupone un escenario de trabajo sin limitaciones temporales ni económicas, si por estas u otras circunstancias se tuviera que reducir el número de herramientas de trabajo utilizadas se propone quedarse con las fases: 1, 3b2, 5, 7, 8, 11, 12, 13, 15.
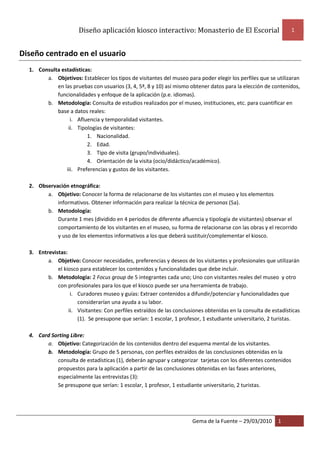
- 4. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 4 Gema de la Fuente – 29/03/2010 4 1. CONSULTA ESTADISTICAS 2. OBSERVACION ETNOGRAFICA 3. FOCUS GROUP PROFESIONALES 3. FOCUS GROUP VISITANTES 4. CARD SORTING5A. PERSONAS 5B. MAPA CONTENIDOS5C. FLUJO NAVEGACION 5D. WIREFRAMES 6. HEURISTICOS 7. PROTOTIPO FUNCIONAL 8. 1º TEST DE USUARIOS 9. DISEÑO FINAL 10. 2º TEST DE USUARIOS 11. PUESTA EN REAL 13. RECOGIDA ESTADISTICAS 14. ENCUESTAS SATISFACCIÓN12. DOCUMENTO DIRECTRICES 15. REVISIONES PERIODICAS
- 5. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 1 Gema de la Fuente – 29/03/2010 1 Elección del museo: • Proximidad, posibilidad de visitarlo y conocimiento. Tal como tú nos indicaste es importante conocer bien el objeto de trabajo. • Cantidad de información manejable. Que me permita centrarme más en otras tareas que en la categorización exhaustiva de grandes volúmenes de contenido muy especializado. • Contenidos muy heterogéneos: artísticos, históricos, políticos, religiosos. Es un componente de mayor dificultad a la hora de categorizarlos y agruparlos, así aprenderé más. • Público muy heterogéneo y con muy diferentes objetivos y motivaciones Esto me permite trabajar más en la definición de personas y escenarios diferentes, que es una de los contenidos que más me interesa y de los que menos oportunidades he tenido de practicar. • Diversidad de enfoques: Didáctico, turismo, ocio Por las características del monumento es necesario abordar su visita, y por tanto la herramienta, desde enfoque diferentes Método de trabajo: • Visita Para conocer de primera mano la experiencia, los contenidos, el itinerario propuesto desde la dirección del museo y los materiales de guía y didácticos que ahora se ofrecen. Conseguir un plano del recorrido. • Consultas a los funcionarios del museo Para conocer los tipos de visitantes más habituales (para basar en estos datos los escenarios planteados) y sus preferencias • Consulta a posibles usuarios para crear el etiquetado Para testar si las elegidas por mi entienden, conseguir ideas y testar las expectativas de los contenidos que esperan encontrar en un dispositivo de este tipo • Planteamiento escenarios Plantear grandes grupos de visitantes/usuarios de la aplicación e imaginar sus objetivos y el enfoque a dar a cada uno de ellos. • Documentación A través de Internet sobre los contenidos que ofrece el monumento
- 6. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 2 Gema de la Fuente – 29/03/2010 2 Objetivos de la aplicación: • Ofrecer información práctica sobre el museo/monumento Tablón de anuncios • Difundir y promover los valores históricos, estéticos y artísticos del monumento La visita • Guiar al visitante a través del museo La visita / Localizador / Sigue la pista • Servir como herramienta didáctica Sigue la pista / Localizador • Servir como herramienta de feedback con el visitante Buzón de sugerencias / Libro de firmas / La visita “me gusta” Enfoque: • Apostar por la interactividad no solo en el “manejo de la aplicación” sino también en la creación y categorización de contenidos. Libro de firmas / La visita “lo que más gusta” • Fomentar el aspecto lúdico de la experiencia de visitar el monumento Sigue la pista / La visita “curiosidades” • Utilizar las nuevas tecnologías para actualizar elementos clásicos de los museos Libro de firmas / Buzón de sugerencias • Ofrecer diversos niveles de especialización y diversos enfoques para adaptarse mejor a los diferentes perfiles de visitantes Localizador: Información especializada La visita: Información nivel medio Sigue la pista: Información más superficial
- 7. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 3 Gema de la Fuente – 29/03/2010 3 ESCENARIOS: 1. GRUPOS VISITAS ESCOLARES Características: Publico poco atento, tendente a dispersarse/perderse, poco informado y poco motivado Objetivos: • Profesores: trasmitir contenidos históricos / artísticos a través de la experiencia de visita al museo • Alumnos: Divertirse Necesidades: Información directa, recorridos muy marcados, enfoque lúdico Propuestas: Sigue la pista: Juego tipo “ruta del tesoro” en la que se insta a los participantes a buscar un número reducido de elementos del museo y ofreciendo una recompensa a quien los encuentre. Añade un factor de motivación para realizar el recorrido y guía paso a paso la visita de una forma marcada, constante, sencilla y focalizada en solo algunos puntos. 2. VISITAS ACADEMICAS Características: Muy informados, motivados, con un enfoque muy especializado (arquitectura, pintura, religión…). Objetivos: Profundizar o ver en su contexto elementos de su ámbito de estudio. Necesidades: Posibilidad de acceder a información específica y amplia de una forma rápida. Propuestas: Localizador. Un buscador de contenidos contextualizados en el espacio. 3. GRUPOS VISITAS TURISTAS Características: Cuentan con más información previa pues suelen realizar visitas guiadas y suelen contar con material informativo (guías en papel) Objetivos: Visita bastante exhaustiva del monumento con especial énfasis en ver todo lo más valorado. Necesidades: Información en varios idiomas (español/ingles/francés/alemán/italiano) Propuestas: La visita “que ver”: destaca lo más importante de cada sala, pudiendo saber de una forma ordenada y rápida que es lo más importante a visitar. 4. VISITAS FAMILIARES Características: Poco informados, con interés moderado por los valores intelectuales del museo y más por los estéticos / lúdicos Objetivos: Ocio de fin de semana que completa la oferta: cultura/naturaleza/gastronomía. Necesidades: Guía no muy exhaustiva a nivel de contenidos sobre cómo organizar la visita. Información sobre elementos que puedan mejorar la oferta de ocio como conciertos, actividades para niños… Propuestas: La visita “curiosidades” y “Lo que más gusta”: Ofrece un recorrido ligero poniendo el énfasis en aspectos no demasiado eruditos. Tablón de anuncios “Eventos y actividades”: Información sobre ofertas de ocio complementarias
- 8. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 4 Gema de la Fuente – 29/03/2010 4 LA VISITA: • Contenidos: Guía por el monumento, siguiendo recorrido marcado por la dirección del museo destacando los elementos más importantes de cada espacio, con algunas notas curiosas y los espacios preferidos por los visitantes. • Formatos: Fotografías, texto, mapa (con itinerario) y botón para votar. • Mantenimiento: Solo lo requiere la sección de “lo más votado” que se mantiene con la propia interacción de los visitante TABLÓN DE ANUNCIOS: • Contenidos: Información práctica sobre los servicios y usos del museo. Agenda de actividades y avisos. Newsletter. • Formatos: Texto • Mantenimiento: Necesita actualización frecuente para mostrar solo información actualizada y redacción y envío de newsletter SIGUE LA PISTA: • Contenidos: Visita guiada presentada como un juego, destinada a ofrecer una alternativa didáctico/lúdica para las visitas escolares • Formatos: Texto y fotografías. Posibilidad de imprimir un folleto con los objetivos a encontrar y un plano para que los usuarios puedan ir marcando la localización de estos. Urna o buzón donde depositarlo una vez terminado. Posibilidad descarga para móvil. • Mantenimiento: Necesidad de establecer un premio. Por ejemplo un sorteo diario entre todos los usuarios que hayan completado el recorrido y encontrado todas las pistas. BUSCADOR: • Contenidos: Buscador que ofrece resultados tanto con información sobre los distintos elementos del museo (cuadros, esculturas, libros) como lugares de visita o servicios (la basílica, aseos…). • Formatos: texto, imágenes y localización en el plano • Mantenimiento: No necesita actualización, en todo caso refinar el sistema de etiquetado en función de las sugerencias aportadas por los usuarios, bien a través de la propia aplicación, bien a través de test de usuarios realizados para este fin BUZÓN DE SUGERENCIAS • Contenidos: Herramienta para comunicación con el visitante y mejora de la experiencia de visita al museo / uso aplicación • Formatos: Teclado virtual para poder escribir las sugerencias • Mantenimiento: Recoger u clasificar las entradas para poder aplicarlas LIBRO DE FIRMAS • Contenidos: Herramienta para que el usuario pueda expresar libremente sus sensaciones al visitar el museo (yo estuve aquí) y poder consultar las de otros • Formatos: Teclado virtual para poder escribir las sugerencias Texto • Mantenimiento: Se mantiene con la propia interacción del usuario. Necesidad de un editor que elimine contenido que vaya en contra de la política de la institución (político, insultante…)
- 9. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 5 Gema de la Fuente – 29/03/2010 5 Árbol de contenidos INICIO Idiomas Buzón sugerencias Libro de firmas Sigue la pista Bases juego Recompensa Tablón de anuncios La visita Biblioteca Jardín de los frailes Lo que + gusta Buscar Obras Espacios de visita Servicios Cripta Basílica Palacio Salas Capitulares Pinacoteca Museo Arquitectura Eventos y actividades Horarios Precios / descuentos Servicios: Tienda, cafetería, aseos Visitas guiadas Grupos Contacto: web / teléfono Avisos Newsletter Me gustaQue ver Curiosidades
- 10. Diseño Dispositivo de interacción social: Monasterio de El Escorial 1 Gema de la Fuente – 30/04/2010 1 • Objetivos: o Servir como herramienta de comunicación y localización entre los miembros de un grupo ya formado respecto al espacio del museo. Una especie de hibrido entre móvil y GPS con todos los participantes conectados y localizados. Además sirve de apoyo a “sigue la pista” juego planteado ya en el kiosco. o Basándome en las premisas de enfocarlo a grupos y de no ser demasiado invasivos con la propia visita, he intentado satisfacer las necesidades de comunicación, interrelación y cohesión del grupo pero sin sustituir la propia función del guía. La herramienta sirve fundamentalmente para encontrar tanto las obras como a los otros compañeros, no para trasmitir información detallada sobre las obras. o Para hacer la aplicación ágil he intentado reducir al máximo la necesidad de escribir, de manera que solo es necesaria para las opciones más avanzadas, que no son optativas (login, redes sociales…) igualmente la información a leer es muy reducida y las 5 funcionalidades básicas tienen accesos directos mediante botones. • Escenarios / Personas: o Grupos escolares jugando a “sigue la pista” o guiados por el profesor. o Visitas guiadas: grupos de visitantes con un guía profesional, bien del propio museo, bien externo. • Dispositivo: o Kiosco interactivo: Desde él se debe configurar la visita en grupo: sintonizando los terminales y marcando la ruta a seguir. o Dispositivo móvil: Tamaño e interacción tipo Smartphone, que llevaría consigo todos los integrantes del grupo, sintonizados entre ellos y con la ruta elegida en el kiosco cargada en el dispositivo. • Interacción: o 5 Botones físicos: 1 por cada una de las funcionalidades principales. o Pantalla táctil. o Alerta sonoras y visuales. LOCALIZADOR POSICIÓN USUARIO ¿DÓNDE ESTÁN? ¡LO ENCONTRÉ! CONVOCAR ME GUSTA RUTA LO QUE MÁS GUSTA
- 11. Diseño Dispositivo de interacción social: Monasterio de El Escorial 2 Gema de la Fuente – 30/04/2010 2 INTERACCION KIOSKO / DISPOSITIVO MOVIL Para utilizar el dispositivo es necesario formar el grupo, configurar la ruta y sincronizar todos los dispositivos. Para ello todo el grupo se reúne frente a uno de los kioscos interactivos cada uno con su terminal (estos pueden ser alquilados/prestados por el museo); el guía del grupo (profesor, guía, tour operador...) elige en el kiosco la funcionalidad de configurar grupo: para sintonizar todos los terminales y que funcionen como grupo. También elegirá la ruta entre unas opciones o creara una personalizada y esta se cargara en todos los dispositivos del grupo formado. A partir de ahí ya se puede iniciar el recorrido. PONTE NOMBRE LOGIN TECLADO PREDICTIVO FACEBOOK TWITTER TUENTI KIOSKO DISPOSITIVO MOVIL PERTENECES AL GRUPO X CARGAR RUTA SIGUE LA PISTA ELIGE UNA LISTADO SELECCIONA DEFÍNELA TÚ PLANO SELECCIONA KIOSKO: CONFIGURAR GRUPO CREAR GRUPO SINTONIZAR DISPOSITIVOS PONLE NOMBRE TECLADO PREDICTIVO SIGUE LA PISTA EXPLICACION DEL JUEGO, LAS AYUDAS VISUALES Y LA INTERACCION 1ª PISTA NAVEGADOR
- 12. Diseño Dispositivo de interacción social: Monasterio de El Escorial 3 Gema de la Fuente – 30/04/2010 3 NAVEGADOR LO ENCONTRE NAVEGADOR MAPA INTERACTIVO ELEMENTO MARCADO: “LO QUE MÁS GUSTA” DETALLE ELEMENTO: TITULO FECHA AUTOR Nº VOTOS ELEMENTO DETALLE ELEMENTO: TITULO FECHA AUTOR Nº VOTOS Función: Localizar al usuario en el museo e indicarle el camino a seguir para completar la ruta elegida. Es la opción que aparece x defecto y a la que se vuelve tras completar las tareas de las otras funciones, además de estar siempre accesible a través del botón superior (el más destacado). La interfaz es un mapa interactivo que se va actualizando según se mueve el usuario (tipo un GPS) y en el que se le indica mediante iconos: Su posición, la ruta a seguir y los elementos que más gustan. La pantalla es táctil y nos permite ampliar/reducir la escala (arrastrando los dedos) y ampliar información sobre los elementos del museo al tocar sobre ellos Funcionalidad asociada al juego “sigue la pista” (planteado en los ejercicios anteriores), que permite controlar la evolución de los participantes e irles dando las pistas según van realizando la visita. Cuando en el kiosco se ha configurado como ruta “sigue la pista” la interfaz del navegador se va tiñendo de rojo/azul en función de si el usuario se acerca/aleja del siguiente objetivo a conseguir (metáfora caliente/frio de los juegos infantiles). Cuando el usuario encuentra cada uno de los objetivos debe marcarlo, el sistema reconocerá si esta en el lugar correcto ofreciéndoles las opciones definidas en el 1º mapa de navegación. Cuando haya pasado un tiempo prudencial para encontrar el siguiente elemento y el usuario todavía no lo haya marcado, le saltara en la pantalla una alerta con las opciones del 2º mapa de navegación. En el caso que el usuario no tengas configurado el juego y pulse el botón saltaría una alerta diciéndole que tu grupo no dispone de esta funcionalidad LO ENCONTRÉ ¡ENHORABUENA! ¿ESTAS SEGURO? HAS ENCONTRADO: TEXTO DE LA PISTA TITULO, FECHA Y AUTOR DE LA OBRA SIGUIENTE PISTA ¿UNA AYUDITA? PISTA EXTRA SI NO SI NO PARECE QUE NO LO ENCUENTRAS ¿UNA AYUDITA? PISTA EXTRA SIGUIENTE PISTA SI NO ¡JUEGO COMPLETADO!
- 13. Diseño Dispositivo de interacción social: Monasterio de El Escorial 4 Gema de la Fuente – 30/04/2010 4 CONVOCAR Función: Crear citas para organizar el discurrir de la visita: definir un tiempo para el total de la visita o para una zona, agrupar a todos o algunos de los miembros del grupo para dar una explicación (guías, profesores) sobre una obra o zona del museo, llamar a otros miembros del grupo para que vean algún elemento concreto, agrupar a todos los miembros ante un suceso inesperado (ej. alguien se ha puesto enfermo y hay que suspender la visita, “quedamos en la salida en 10 minutos”)… Esta función tiene dos flujos de navegación una para el convocante, que puede elegir: donde, cuando, a quien y porque y otra para los convocados que reciben una alerta sonora y visual para avisarles de las convocatoria y sus detalles. Una vez hecha la convocatoria el dispositivo del convocante ira localizando el número de usuarios que van llegando al lugar marcado y lo va mostrando en pantalla, sirviendo como herramienta de recuento en grupos numerosos. Para hacer más ágil la utilización, tanto la hora como el lugar son elegidos mediante la interacción con la pantalla táctil a través de la imagen de un reloj y del plano (con los nombres de las salas) respectivamente. ESQUEMA NAVEGACIÓN CONVOCANTE ESQUEMA NAVEGACIÓN CONVOCADOS CONVOCAR AQUÍ Y AHORA EN… A LAS… PLANO RELOJ TODOS SOLO ALGUNOS LISTADO MIEMBROS GRUPO HAN ACEPTADO LA CONVOCATORIA N FALT0AN N POR LLEGAR OS CONVOCO PARA…. ENVIAR CONVOCATORIA SELECCIONAR TECLADO PREDICTIVO SI NO ALERTA SONORA Y VISUAL X TE HAN CONVOCADO A LAS X EN X PARA X ACEPTAR LA CONVOCATORIA LLÉVAME NAVEGADOR
- 14. Diseño Dispositivo de interacción social: Monasterio de El Escorial 5 Gema de la Fuente – 30/04/2010 5 ¿DÓNDE ESTÁN? ME GUSTA ¿DÓNDE ESTÁN? TODOS ALGUIEN PLANO Y LOCALIZACION LLÉVAME NAVEGADOR LISTADO SELECCIONAR Esta función está pensada para los visitantes despistados, pues sirve para localizar al todos o algunos de los integrantes del grupo. Es de ayuda tanto para el miembro del grupo que se siente perdido como para el guía/profesor/visitante que se da cuenta de que faltan uno o varios miembros del grupo. Funcionalidad: Votar las obras/espacios preferidos por los visitantes con el objetivo de difundir tus opiniones al resto de miembros del grupo/redes sociales e ir creando un ranking de los elementos que más gustan. ME GUSTA HAS VOTADO A: TITULO, FECHA Y AUTOR DE LA OBRA ¿QUIERES COMPARTIRLO? FACEBOOK TWITTER TUENTI
- 15. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 1 Gema de la Fuente – 29/03/2010 1 Estructura de navegación INICIO Idiomas Buzón sugerencias Libro de firmas Tablón de anuncios Avisos La visita Lo que + gusta Eventos y actividades Horarios Precios / descuentos Servicios: Tienda, cafetería, aseos Visitas guiadas Grupos Contacto: web / teléfono Evento 1 Evento 2 Evento x Firmar Respuesta sistema Respuesta sistema Buscar Listado resultados búsqueda Detalle resultado Sigue la pistaPistas Imprimir Museo Arquitectura Pinacoteca Palacio Cripta Salas Capitulares Basílica Biblioteca Jardín de los frailes Me gusta Respuesta sistema Descargar newsletter
- 16. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 1 Gema de la Fuente – 29/03/2010 1 Estructura de navegación INICIO Idiomas Buzón sugerencias Tablón de anuncios Avisos Eventos y actividades Horarios Precios / descuentos Servicios: Tienda, cafetería, aseos Visitas guiadas Grupos Contacto: web / teléfono Sugerencia enviada Buscar Listado resultados búsqueda Detalle resultado Sigue la pista Pistas Imprimir Descargar Suscribir newsletter Suscripción realizada Pagina Respuesta sistema Funcionalidad ajax Flujo Navegación Flujo Retorno Flujo automático Bloques temáticos La visita Lo que + gusta Detalle elemento destacado (máximo. 3 por sección) Me gusta Voto marcado Zona de visita Visita en grupo Crear grupo Sintonizar dispositivos Ponle nombre Teclado predictivo Cargar ruta Sigue la pista Elige una Listado Seleccionar Defínela tú Plano Seleccionar Enviar a tu grupoEnviar a tu grupo Enviar a tu grupo Libro de firmas Firmar Libro firmado Detalle evento Localizar
- 17. Diseño aplicación kiosco interactivo: Monasterio de El Escorial 5 Gema de la Fuente – 29/03/2010 5 Árbol de contenidos INICIO Idiomas Buzón sugerencias Libro de firmas Sigue la pista Bases juego Recompensa Tablón de anuncios La visita Biblioteca Jardín de los frailes Lo que + gusta Buscar Obras Espacios de visita Servicios Cripta Basílica Palacio Salas Capitulares Pinacoteca Museo Arquitectura Eventos y actividades Horarios Precios / descuentos Servicios: Tienda, cafetería, aseos Visitas guiadas Grupos Contacto: web / teléfono Avisos Newsletter Me gustaQue ver Curiosidades Visita grupo Crear grupo Cargar ruta Localizador
- 18. Diseño aplicación kiosco interactivo (wireframe): Monasterio de El Escorial 1 Gema de la Fuente – 09/05/2011 1 NOTAS: Se utiliza a Felipe II como presentador de la aplicación y guía del museo, con el objeto de humanizarla e introducir parte de la historia del monumento (contenido de la aplicación) a través de la interacción. La página de inicio nos muestra 6 opciones mutuamente excluyentes entre sí.
- 19. Diseño aplicación kiosco interactivo (wireframe): Monasterio de El Escorial 2 Gema de la Fuente – 09/05/2011 2 NOTAS: El usuario va tocando las zonas del museo que le interesa visitar y el sistema confecciona la ruta, ordenándolas según las opciones de visita permitidas por el museo. NOTAS: Utilizar un puntero en lugar del teclado, permite una experiencia más orgánica, más cercana al libro físico al que sustituye. Además permite dejar dibujos y ofrece mayor libertad al usuario para expresarse, especialmente en un contexto artístico. La pantalla de las firmas se maneja como un Ipad, para poder acercarse / alejarse y moverse por la pantalla horizontal y verticalmente. Para reforzar esta interacción (quizá no conocida por todos los perfiles de usuario) se han utilizado iconos de lupa y flechas.
- 20. Diseño aplicación kiosco interactivo (wireframe): Monasterio de El Escorial 3 Gema de la Fuente – 09/05/2011 3 NOTAS: En el listado de eventos se puede hacer scroll con los dedos. Para reforzar esta interacción (quizá no conocida por todos los perfiles de usuario) se han utilizado iconos de flechas. NOTAS:
