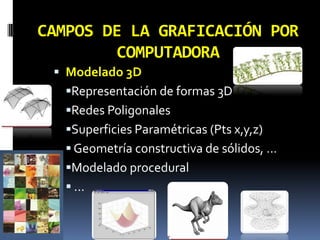
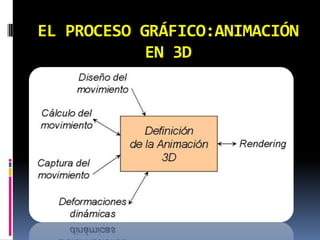
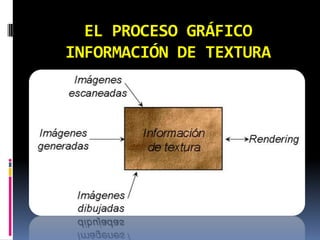
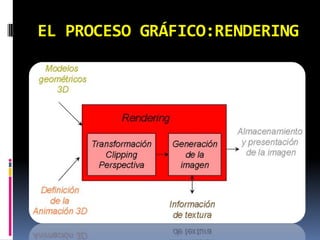
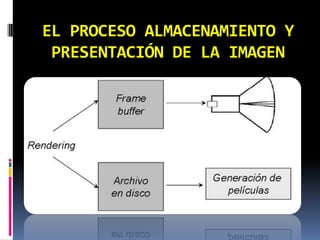
La graficación por computadora es la ciencia de crear imágenes gráficas mediante computadoras, abarcando tanto gráficos en 2D como en 3D. Su evolución comenzó en los años 50 con la creación de los primeros sistemas gráficos y ha avanzado en aplicaciones diversas como el cine, la medicina y la ingeniería. Actualmente, incluye técnicas complejas de modelado, animación, y almacenamiento de imágenes, con un enfoque en formatos y compresión para facilitar su uso en múltiples plataformas.